のセットアップ
これはthree.jsの連載記事の1つです。 最初の記事はThree.jsの基礎知識でした。 まだ読んでない人はそこから読んでみるといいかもしれません。
先に進む前に開発環境のセットアップの話をする必要があります。特にセキュリティ上の理由から、WebGLはハードディスクから直接画像を扱う事ができません。開発をするためにはWebサーバーを利用する必要があります。幸運な事に開発用のWebサーバーをセットアップし利用する事は非常に簡単です。
まず最初にこのサイト全体をこのリンクからダウンロードする事ができます。 ダウンロードしたらzipファイルをダブルクリックで解凍して下さい。
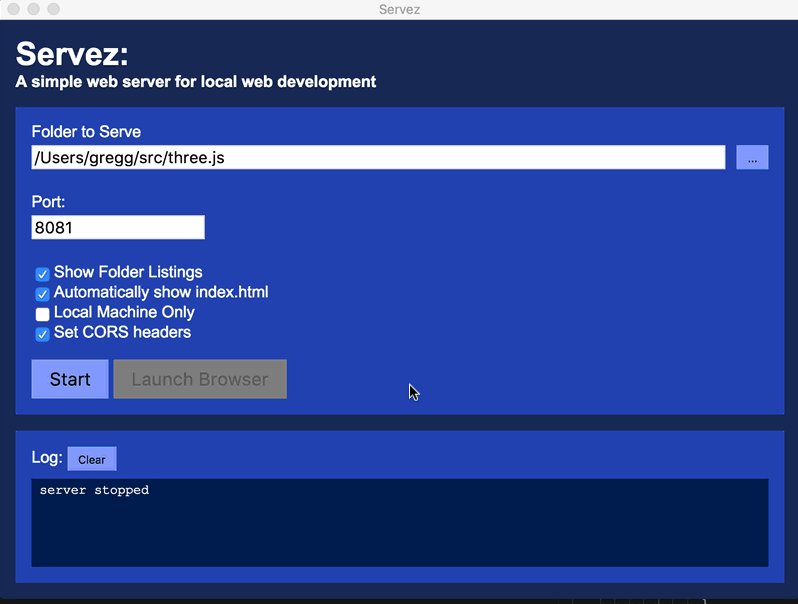
次にシンプルなWebサーバーの1つをダウンロードします。 ユーザーインターフェースのあるWebサーバーをお望みならServezがあります。

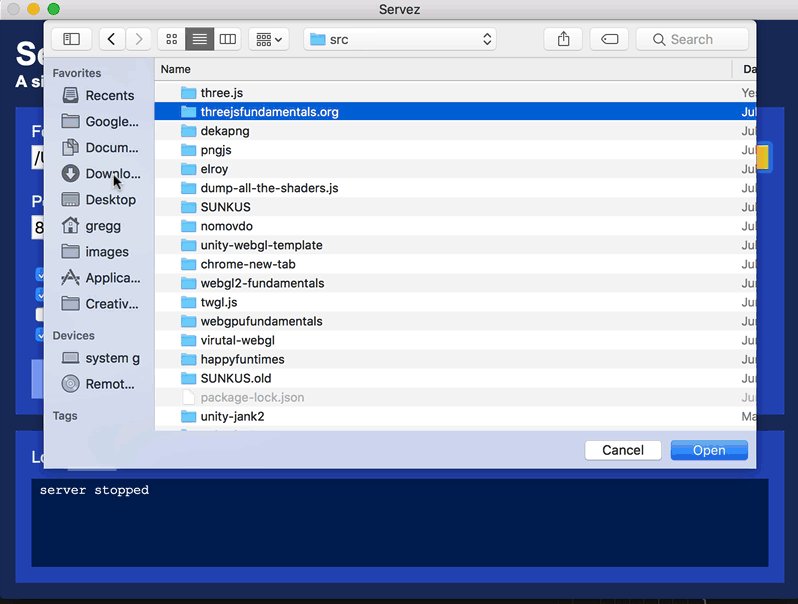
ファイルを解凍してフォルダを指定し、"Start"をクリックしてからブラウザでhttp://localhost:8080/を表示するか、またはサンプルを閲覧したい場合はhttp://localhost:8080/threejsにアクセスして下さい。
Servezのサービスを停止するにはstopを選ぶか、Servezを終了します。
コマンドラインが好きな方は(私はそうしてる)、別の方法としてnode.jsを使う事もできます。
ダウンロードしてインストールし、コマンドプロンプト / コンソール / ターミナルウィンドウを開きます。WindowsのNode.jsインストーラーで追加した場合、"Node Command Prompt"を選択する必要があります。
servezをインストールするには、次のように入力します。
npm -g install servez
もしMacを使ってる場合は以下を入力します。
sudo npm -g install servez
次に以下を入力します。
servez path/to/folder/where/you/unzipped/files
または、私と同じであれば以下を入力します。
cd path/to/folder/where/you/unzipped/files servez
そして、以下のように表示されるはずです。

ブラウザでhttp://localhost:8080/にアクセスして下さい。
もしパスを指定しなかった場合、servezは現在のフォルダをserveします。
これらのオプションが好きでない場合、他にもたくさんのシンプルなサーバーがあります。
これでサーバーのセットアップが完了したのでテクスチャのページに移動しましょう。