Настройка окружения
Эта статья является частью серии статей о three.js. Первая статья - основы Three.js. Если вы её еще не читали, советую вам сделать это.
Прежде чем мы пойдем дальше, нам нужно поговорить о настройке вашего компьютера для разработки. В частности, по соображениям безопасности WebGL не может напрямую использовать изображения с вашего жесткого диска. Это означает, что для разработки вам необходимо использовать веб-сервер. К счастью, веб-серверы разработки очень просты в настройке и использовании.
Прежде всего, если вы хотите, вы можете скачать весь этот сайт по этой ссылке. После загрузки дважды щелкните по zip-файлу, чтобы распаковать файлы.
Затем загрузите один из этих простых веб-серверов или воспользуйтесь средствами вашего ide
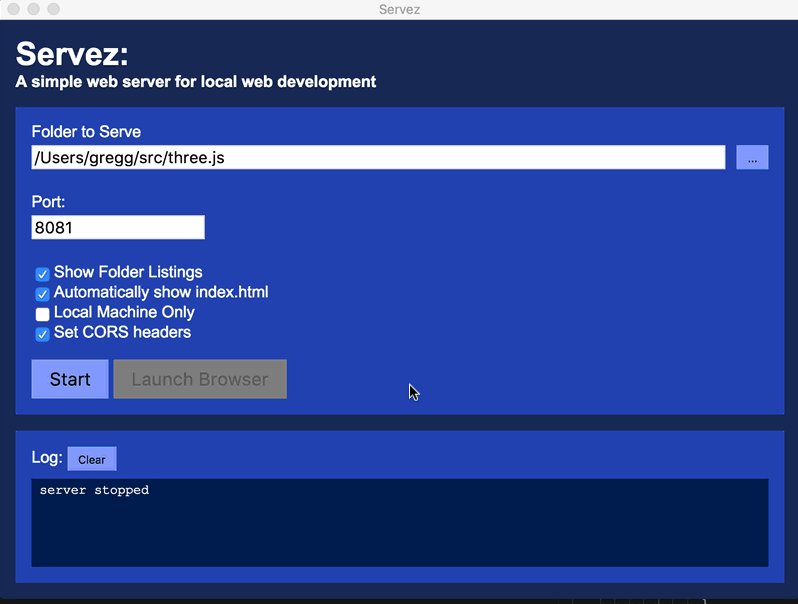
Если вы предпочитаете веб-сервер с пользовательским интерфейсом, есть Servez

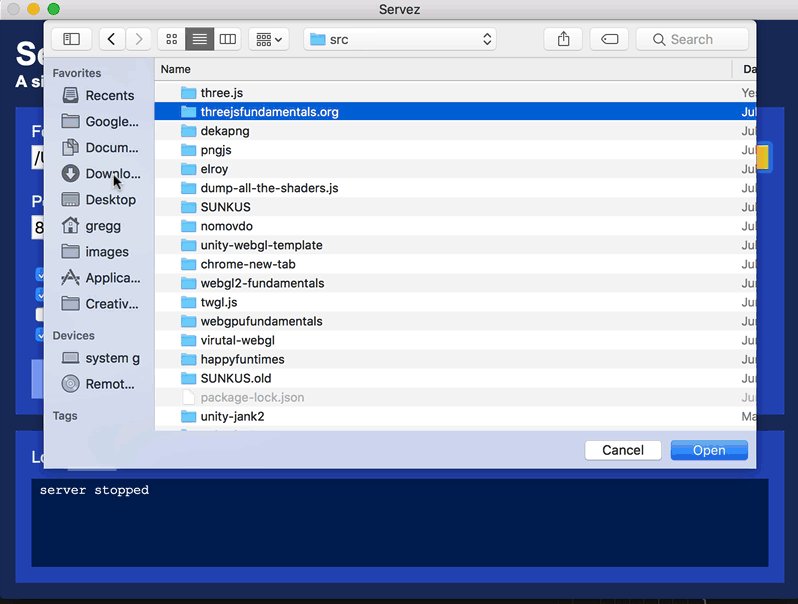
Просто укажите на папку, в которую вы распаковали файлы, нажмите "Start", затем
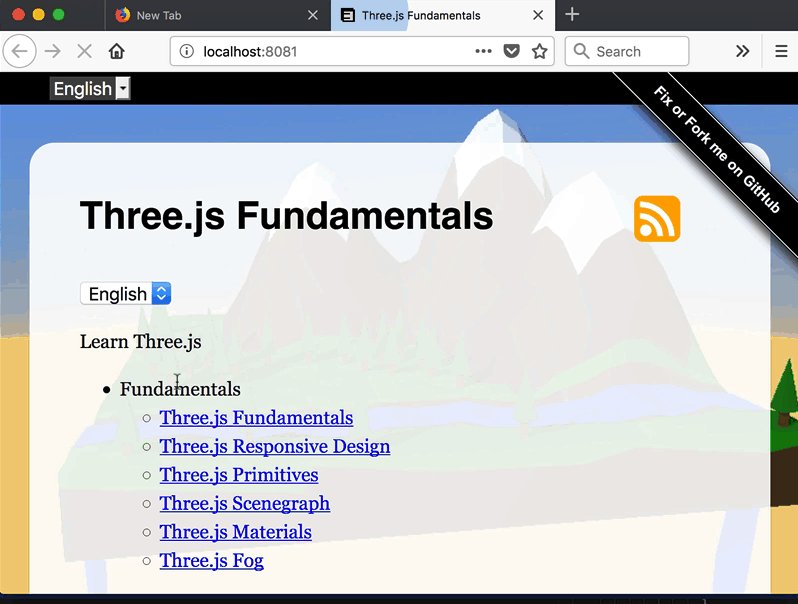
перейдите в браузере на http://localhost:8080/ или, если
вы хотите просмотреть примеры, перейдите в http://localhost:8080/threejs.
Чтобы остановить сервер нажмите stop или выйдите из Servez.
Если вы предпочитаете командную строку (как я), еще один способ заключается в использовании node.js. Загрузите его, установите его, затем откройте окно командной строки / консоли / терминала. Если вы работаете в Windows, установщик добавит специальную "Node Command Prompt", используйте ее.
Затем установите servez набрав в консоли
npm -g install servez
Если вы используете OSX
sudo npm -g install servez
Как только вы сделали это, напишите
servez path/to/folder/where/you/unzipped/files
Это должно вывести что-то вроде

Затем в вашем браузере перейдите на http://localhost:8080/.
Если вы не укажете путь, тогда http-сервер будет хостить(размещать на сервере) текущую папку.
Если какой-либо из этих вариантов вам не по вкусу, есть много других простых серверов на выбор.
Теперь, когда вы настроили сервер, мы можем перейти к текстурам.