设置
这是three.js系列文章的其中之一。 第一篇是关于three.js基础。 如果你还没有阅读那你应该从那开始。
在我们深入之前我们需要讨论一下设置你的电脑来开发。 尤其是,因为安全的原因, WebGL不能直接从你的硬件使用图片。意思是说 为了能开发你需要使用web服务。幸运的是 web服务很容易设置和使用。
首先如果你喜欢你可以从这个链接 下载整个网站。 一旦下载完成双击文件来解压。
下一步下载一个简单的web服务。
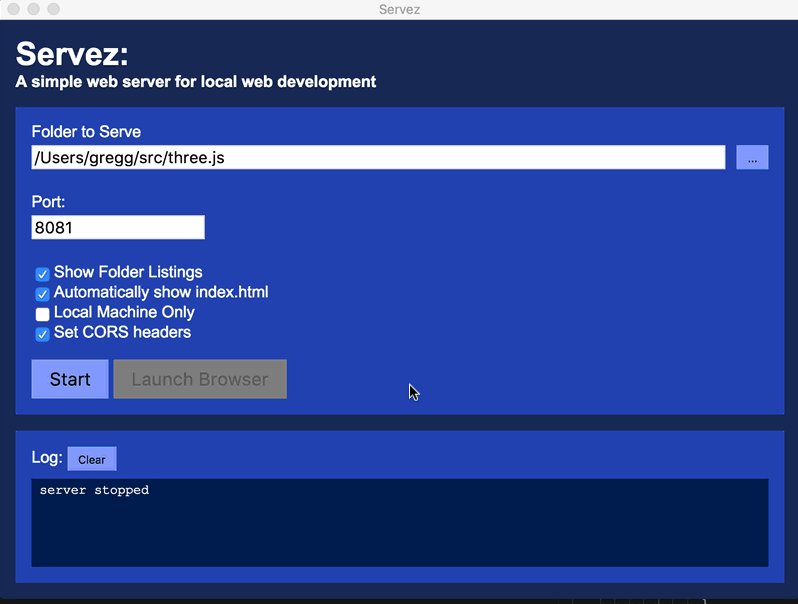
如果你更喜欢有用户界面的web服务,这有一个 Servez

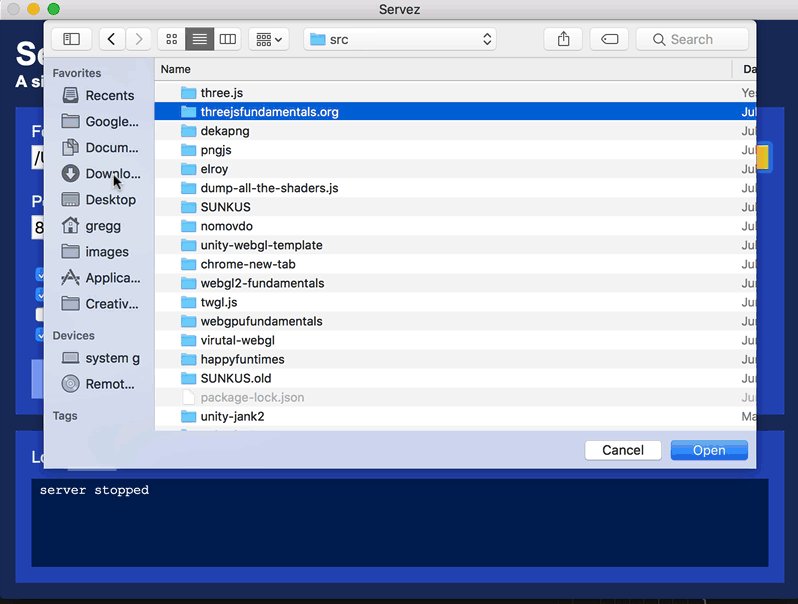
只要将他指向你解压的文件夹,点击"Start",然后
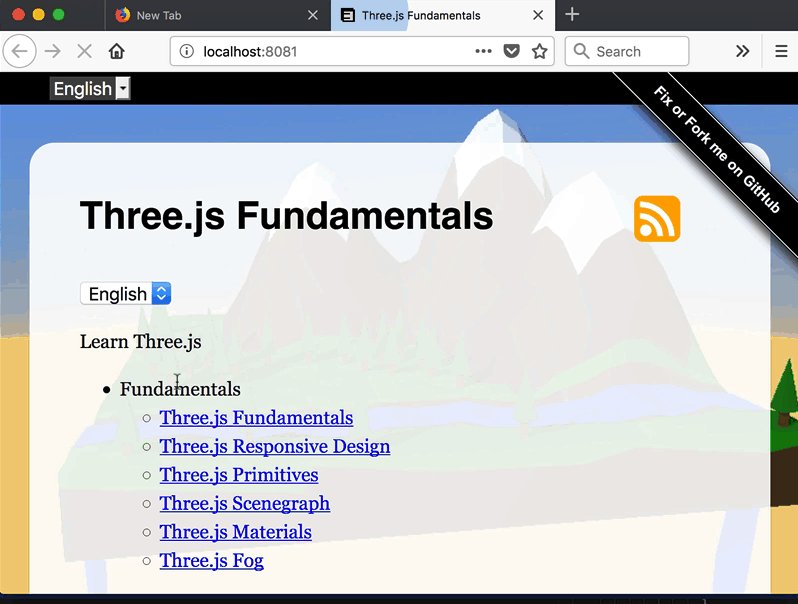
打开你的浏览器的http://localhost:8080/或者
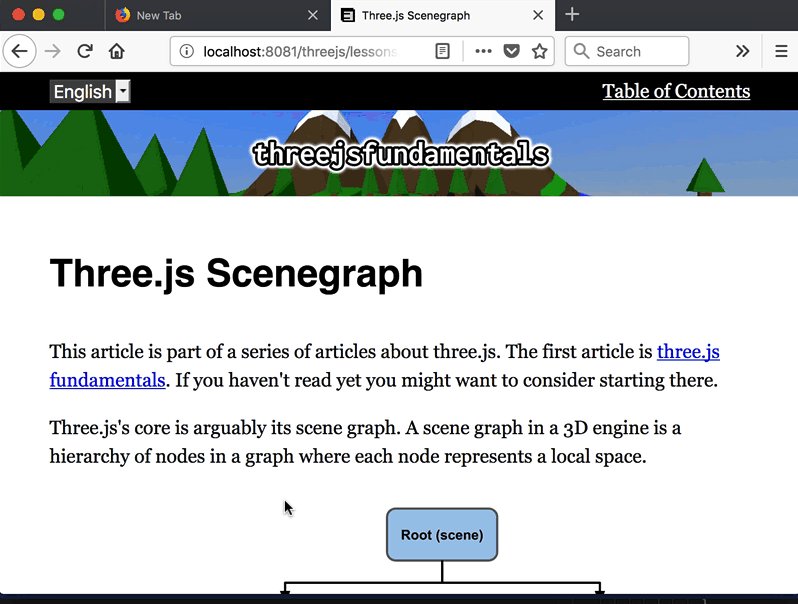
你想浏览例子打开http://localhost:8080/threejs。
点击stop或者推出Servez来停止服务。 如果你更喜欢命令行(我就是),另一种方法是使用node.js。 下载,安装,然后打开一个command prompt / console / terminal窗口。 如果你是在Windows上安装程序会添加一个特别的"Node Command Prompt"所以使用它。
然后安装servez通过输入
npm -g install servez
如果你是OSX使用
sudo npm -g install servez
一旦你输入完成
servez path/to/folder/where/you/unzipped/files
它会打印像这样的东西

然后在你的浏览器中打开http://localhost:8080/。
如果你没有指定路径那么servez会使用当前的文件夹。
如果这些都不是你的选择 这里有很多其他的服务可供选择。
现在你有了服务我们可以移步到纹理.